Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones.
Đây là 1 đoạn mã hiển thị phần khuyến mãi rất đẹp. Nó giúp cho phần khuyến mãi trên giao diện flastsome của bạn trở nên nổi bật hơn. Dưới đây là đoạn mã code và hướng dẫn chi tiết cách cài Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones nhé. Bạn cũng có thể tìm thấy nhiều nội dung hơn tại Code hay hoặc Code worpress
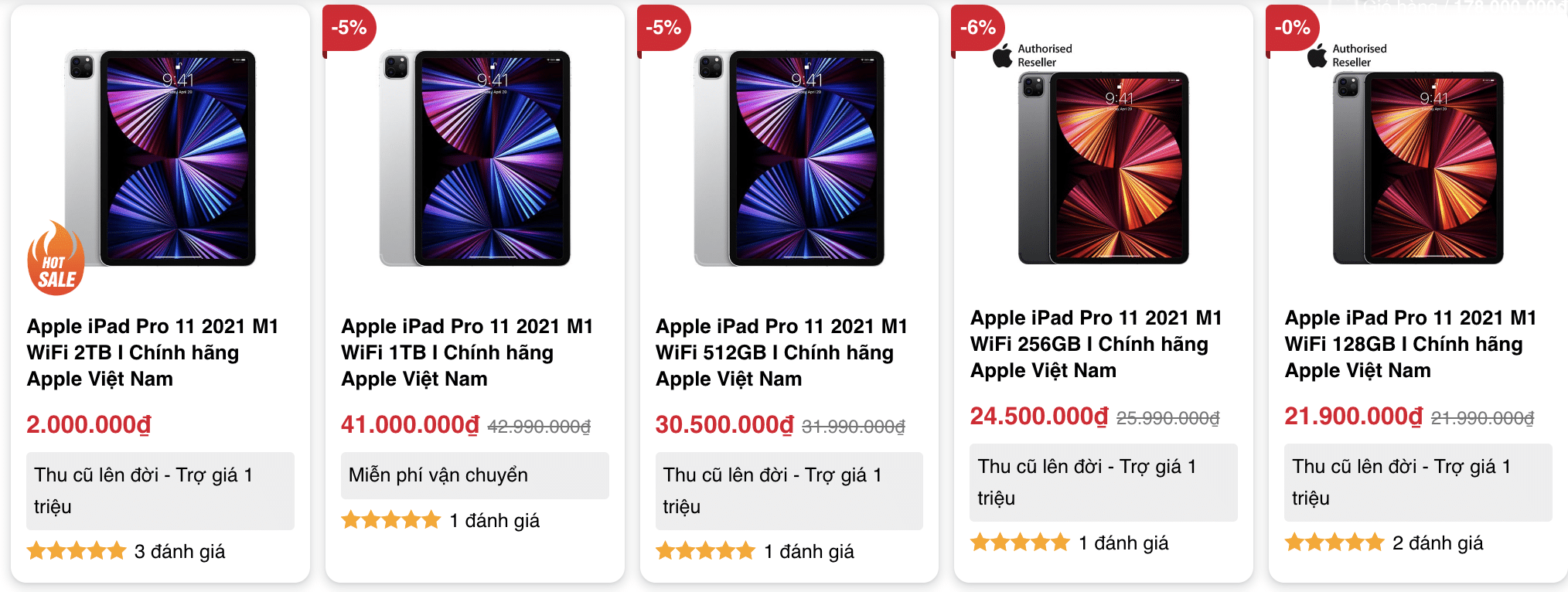
Hình ảnh sản phẩm sau khi được thêm code

- Khoá học quản trị website chuẩn seo lên tốp Google nhanh
- Code tự động lưu ảnh vào hot khi copy hình từ trang khác
- Dịch vụ quản trị Website chăm sóc website hiệu quả
- Dịch vụ thiết kế Website theo yêu cầu chuẩn SEO, chuyển đổi tốt
- Dịch Vụ Cài Đặt Phần Mềm Máy Tính Online
Hướng dẫn chèn mã code hiển thị khuyến mãi đẹp cho flatsome
Bước 1: Đăng nhập bằng quyền quản trị web của bạn
Bạn cần phải đăng nhập bằng quyền quản trị cao nhất mới có thể chèn code được vào website của bạn.
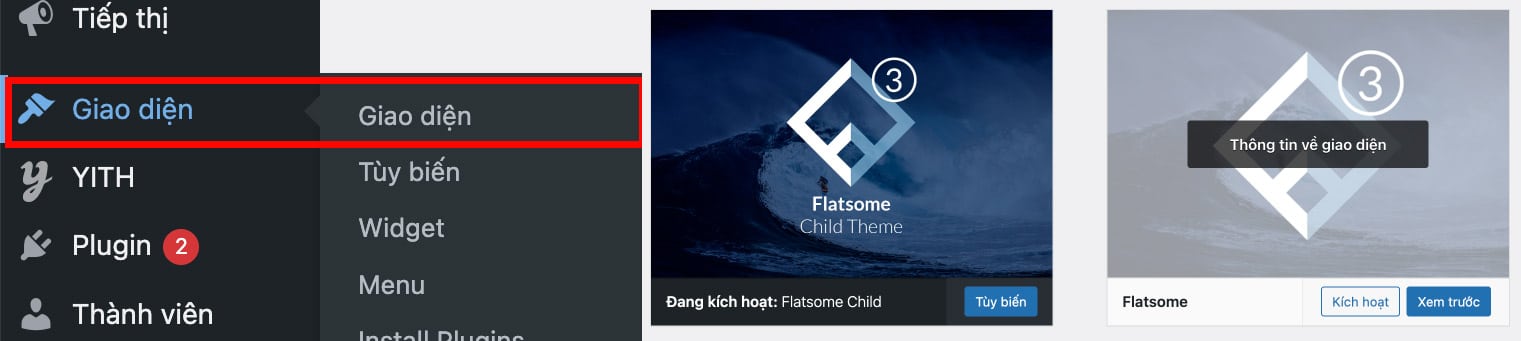
Bước 2: Xác định lại chính xác xem website của bạn có phải là sử dụng bằng Flatsome không
Sau khi đăng nhập bằng quyền quản trị các bạn tìm theo đường dẫn sau: Giao diện > giao diện

Bước 3: chèn code
Các bạn theo đường dẫn sau để chèn code được an toàn không bị mất code khi update giao diện. Giao diện > Tuỳ biến > CSS bổ xung sau đó dán đoạn mã code dưới đây vào CSS bổ xung
/* Badge Sale */
.badge-container {margin:0}
.badge-circle-inside .badge-inner, .badge-circle .badge-inner {border-radius: 8px 30px 30px 0;background: #f00;position: relative;padding: 0 5px;}
.badge-circle-inside .badge-inner:after, .badge-circle .badge-inner:after {position: absolute;content: '';width: 3px;height: 15px;background: #8b0018;bottom: -5px;left: 0;z-index: -1;border-radius: 0 0 0 15px;}
.badge {height: 30px;width: 45px;font-size: 13px;margin-left: -3px;margin-top: 0px;}Bước 4: Thiết lập hiển thị
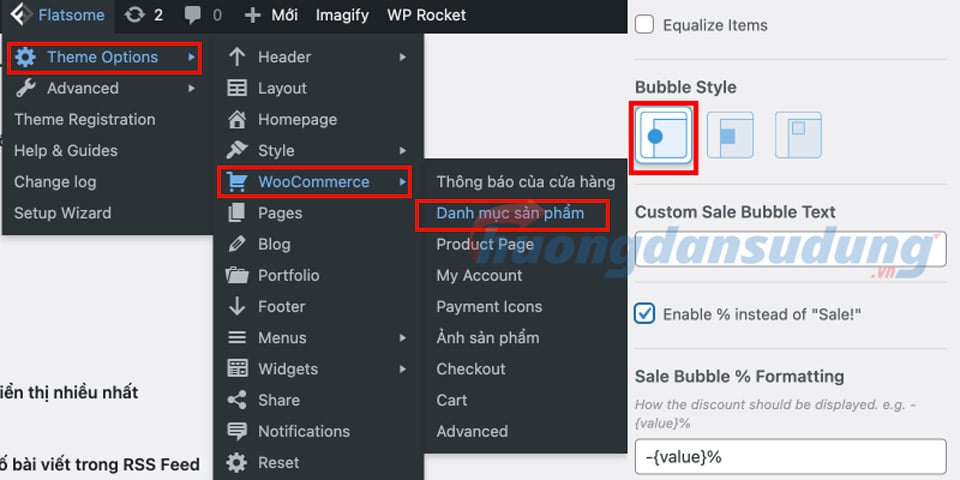
Để code có thể hiển thị được đẹp thì các bạn Setting thêm theo đường dẫn sau.

Sau khi bạn chọn đúng hiển thị này thì code của bạn sẽ hoạt động theo đúng như phần mô tả ở bài viết
- .badge-container {margin:0}: Đặt margin của container chứa đánh dấu thành 0.
- .badge-circle-inside .badge-inner, .badge-circle .badge-inner: Định dạng cho đánh dấu hình tròn bên trong và hình tròn bên ngoài.
- border-radius: 8px 30px 30px 0: Sử dụng radius để làm cho góc của đánh dấu hình tròn và hình chữ nhật.
- background: #f00: Chọn màu nền cho đánh dấu.
- position: relative: Sử dụng vị trí tương đối cho đánh dấu.
- padding: 0 5px;: Thêm khoảng cách giữa nội dung và viền.
- .badge-circle-inside .badge-inner:after, .badge-circle .badge-inner:after: Định dạng cho phần đuôi của đánh dấu hình tròn bên trong và hình tròn bên ngoài.
- position: absolute: Sử dụng vị trí tuyệt đối cho đuôi của đánh dấu.
- content: ”;: Thêm nội dung vào phần đuôi của đánh dấu.
- width: 3px;height: 15px;: Thiết lập kích thước cho phần đuôi của đánh dấu.
- background: #8b0018;: Chọn màu cho phần đuôi của đánh dấu.
- bottom: -5px;left: 0;: Căn vị trí cho phần dưới và trái của khuyến mãi.
- z-index: -1: Đặt chỉ số z cho phần đuôi của đánh dấu.
- border-radius: 0 0 0 15px;: Sử dụng radius để làm cho phần đuôi của đánh dấu hình chữ L.
- .badge: Định dạng cho đánh dấu chính.
- height: 30px;width: 45px;: Thiết lập vị trí kích thước cho khung hiển thị khuyến mại
- font-size: 13px;: Thiết lập kích thước chữ cho đánh dấu chính.
- margin-left: -12px;margin-top: -10px;: Đặt vị trí cho đánh dấu chính để nó hiển thị trên sản phẩm khuyến mãi.
Tổng kết lại
Đoạn code trên tạo ra một đánh dấu bên trái hình chữ nhật bên phải hình tròn để hiển thị phần khuyến mãi cho sản phẩm trên Flatsome. Hi vọng đoạn mã code này sẽ giúp ích được nhiều cho phần hiển thị website của các bạn trở nên đẹp và sinh động hơn.
Như vậy vừa rồi mình vừa chia sẻ cho các bạn chi tiết cách làm và chèn code hiển thị khuyến mãi đẹp cho flatsome nếu các bạn thấy hay và hữu ích đừng quên like, đánh giá 5* hoặc chia sẻ cho mình nhé.