Code thu gọn nội dung là một trong những kỹ thuật phổ biến được sử dụng trong lập trình để làm cho đoạn mã trở nên ngắn gọn và dễ hiểu hơn. Thay vì sử dụng nhiều dòng mã để thực hiện một chức năng cụ thể, chúng ta có thể sử dụng một số kỹ thuật như viết tắt hay tái sử dụng mã để giảm số lượng mã phải viết. Từ đó giúp cho mã nguồn trở nên gọn nhẹ, dễ đọc và bảo trì hơn.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về các kỹ thuật code thu gọn nội dung và cách áp dụng chúng vào website của chúng ta. Hoặc bạn cũng có thể tìm thấy nhiều nội dung hơn tại Code hay hoặc Code worpress
Lưu ý. Code thu gọn nội dung này chỉ sử dụng được trên giao diện Flatsome và không dùng được cho giao diện khác. Mọi người kiểm tra kỹ trước khi sử dụng nhé.

Do đoạn code này chỉ thu gọn được nội dung nên nếu bạn nào muốn mục nội dung này chuyển xuống dưới sản phẩm thì xem bài viết này: Cách đưa mô tả danh mục xuống dưới sản phẩm nhé
- Khoá học quản trị website bằng wordpress
- Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones
- Dịch vụ thiết kế Website theo yêu cầu chuẩn SEO, chuyển đổi tốt
- Cách tạo nội dung tự động bằng Playground Open Ai miễn phí
- Dịch vụ quản trị Website chăm sóc website hiệu quả
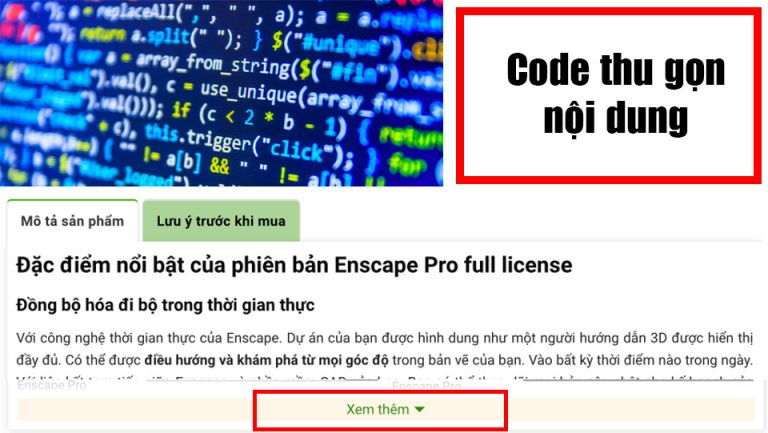
Code thu gọn nội dung ở mục chi tiết sản phẩm

Đoạn code dưới đây cho phép bạn thu gọn nội dung mô tả của nội dung chi tiết sản phẩm trên Flatsome. Đoạn code này cho phép bạn xem thêm cũng như có thể thu gọn lại nội dung như ban đầu.
Đoạn code này cũng có thể tuỳ chỉnh được độ dài nội dung nằm ở đoạn max-height: 800px; và let your_height = 800 hiện tài có giá trị là 800. Đây là chiều dài của khung hiển thị nội dung phần mô tả sản phẩm. Nếu bạn muốn nội dung của mình dài hay ngắn thì bạn chỉ cần điều chỉnh lại thông số này cho phù hợp với nội dung của bạn là được.
/**Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm */
add_action('wp_footer','devvn_readmore_flatsome');
function devvn_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 25px;}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;}
.devvn_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;}
.devvn_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;}
.devvn_readmore_flatsome a {
color: #318A00;
display: block;}
.devvn_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;}
.devvn_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;}
.devvn_readmore_flatsome_less:before {
display: none;}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .devvn_readmore_flatsome_more').hide();
$('body .devvn_readmore_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .devvn_readmore_flatsome_less').hide();
$('body .devvn_readmore_flatsome_more').show();});}}});});})(jQuery);
</script>
<?php}Nếu bạn nào để tab dạng section trong phần chi tiết sản phẩm của Flatsome thì tìm và thay thế toàn bộ
.single-product div#tab-description
thành
.product-page-sections .product-section:nth-child(1) > .row > .large-10
là được nhé
Code thu gọn nội dung phần mô tả của danh mục sản phẩm
Khi thiết kế trang web bán hàng, phần mô tả của danh mục sản phẩm thường là một trong những phần quan trọng nhất để thu hút khách hàng và tăng tỉ lệ chuyển đổi. Tuy nhiên, việc viết ra mô tả chi tiết cùng với hình ảnh sản phẩm thường dẫn đến mã nguồn của trang web trở nên phình to và khó đọc. Vì vậy, việc sử dụng kỹ thuật code thu gọn nội dung là cần thiết để giảm thiểu số lượng mã và giúp cho trang web của bạn tải nhanh hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về các kỹ thuật code thu gọn nội dung cho phần mô tả của danh mục sản phẩm, từ đó tạo ra trang web bán hàng thân thiện với người dùng và dễ dàng bảo trì.

* /Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm*/
add_action('wp_footer','devvn_readmore_taxonomy_flatsome');
function devvn_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;}
.devvn_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;}
.devvn_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );}
.devvn_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;}
.devvn_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;}
.devvn_readmore_taxonomy_flatsome_less:before {}
.devvn_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';});
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .devvn_readmore_taxonomy_flatsome_show').hide();
$('body .devvn_readmore_taxonomy_flatsome_less').show(); });
$('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .devvn_readmore_taxonomy_flatsome_show').show();}});});})(jQuery);
</script>
<?php
endif;}Author: Le Van Toan
Xem thêm… Code đưa nội dung danh mục xuông dưới sản phẩm
Các bạn tìm dòng có nội dung là var your_height = 300 có giá trị là 300, đây là chiều cao của khung mô tả danh mục sản phẩm. Bạn có thể thay đổi giá trị 300 sao cho phù hợp với chiều cao website của bạn.
Hướng dẫn chèn code thu gọn nội dung trên Flatsome
Bước 1: Đăng nhập website
Bạn cần phải đăng nhập bằng quyền quản trị cao nhất mới có thể chèn code được vào website của bạn.
Bước 2: Chèn code
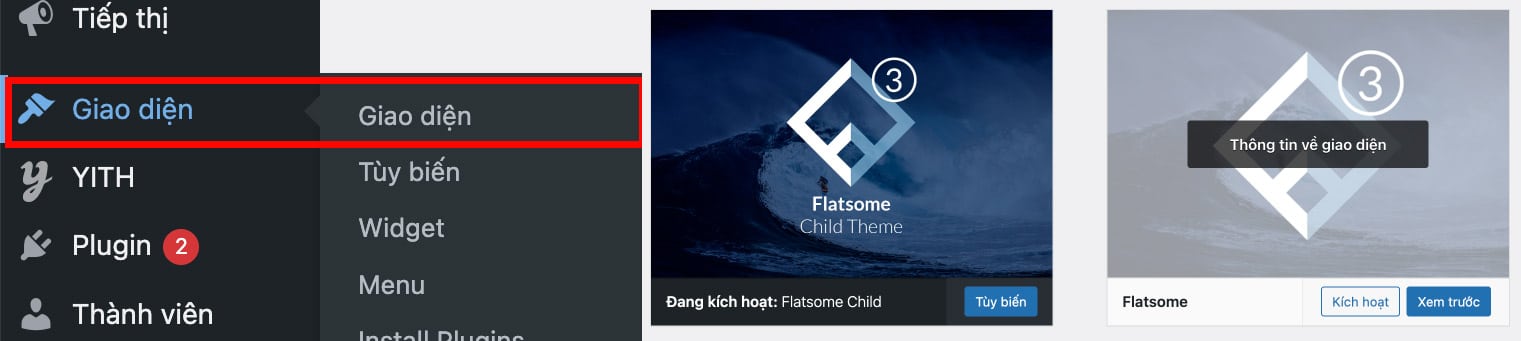
Các bạn theo đường dẫn sau để chèn code được an toàn không bị mất code khi update giao diện. Giao diện > Theme file Editor > Functions.php sau đó dán đoạn mã trên vào đây.
Lưu ý: Bạn phải chọn Flatsome child để khi update giao diện không bị mất code

Tổng kết
Tóm lại, code thu gọn nội dung sản phẩm và code thu gọn nội dung danh mục sản phẩm là một kỹ thuật quan trọng trong lập trình giúp cho nội dung của bạn trở ngắn gọn, dễ đọc và dễ bảo trì hơn. Việc sử dụng các kỹ thuật như viết tắt hay tái sử dụng mã giúp cho chúng ta tiết kiệm được thời gian và công sức trong việc viết mã.
Đặc biệt, khi xây dựng trang web hoặc ứng dụng, code thu gọn nội dung còn giúp cho trang web tải nhanh hơn và tăng trải nghiệm người dùng. Do đó, hiểu và áp dụng kỹ thuật code thu gọn nội dung sẽ giúp cho chúng ta trở thành một lập trình viên giỏi hơn và tạo ra các sản phẩm chất lượng cao hơn.