Code tự động lưu ảnh vào hot khi copy hình từ trang khác. Tính năng này giúp tự động lưu các hình ảnh mà bạn đã sao chép từ trang web khác vào thư mục hot trên máy tính của bạn.
Khi bạn sao chép một hình ảnh từ trang web, mã sẽ tự động nhận biết việc sao chép hình ảnh và lưu nó vào thư mục hot mà bạn đã chỉ định trước đó. Điều này giúp bạn dễ dàng tổ chức và truy cập nhanh chóng đến các hình ảnh mà bạn đã sao chép từ trang web mà không cần phải lưu chúng thủ công.
Bạn cũng có thể tim thấy nhiều nội dung trong code hay hoặc code worpress của chúng tôi
Code tự động lưu ảnh vào hot khi copy hình từ trang khác
Đoạn code này có chức năng.
- 1 như tiêu đề là nó có thể tự động lưu hình ảnh vào hot của chúng ta khi chúng ta copy ảnh từ 1 trang khác.
- Tự động đổi tên file theo đúng chuẩn Seo khi lưu về hot của mình
VD: khi copy tên file của bên khác nó có thể là abcxyz.jpg đổi thành tiêu đề của bài viết: tieu-de-bai-viet-xxx.jpg
Trong đó xxx là dãy số nhảy để không bị trùng lặp
Kinh nghiệm: Để code tự động lưu ảnh làm việc hiệu quả. Các bạn nên đặt tiêu đề cho bài viết trước sau đó mới copy hình ảnh và nội dung về. Lúc này code nó sẽ tự động đổi tên file theo tiêu đề của chúng ta nó sẽ tốt hơn cho Seo
Lưu ý: code này được sử dụng để thực hiện trên nền tảng website PHP hay wordpress
- Dịch vụ thiết kế Website theo yêu cầu chuẩn SEO, chuyển đổi tốt
- Dịch vụ quản trị Website chăm sóc website hiệu quả
- Tìm hiểu về dịch vụ thiết kế đồ họa
Các bước chèn code tự động lưu ảnh vào hot thực thiện như sau.
Bước 1: Đăng nhập tài khoản
Bạn cần phải đăng nhập tài khoản có quyền quản trị viên mới có thể sử dụng được
Bước 2: Copy đoạn code dưới đây
Bạn copy đoạn code dưới đây sau đó tiếp tục qua bước thứ 3 để dán code vào trong website nhé
/* Code Tự động lưu ảnh vào hots */
/* author: https://huongdansudung.vn */
class Auto_Save_Images{
function __construct(){
add_filter( 'content_save_pre',array($this,'post_save_images') ); }
function post_save_images( $content ){
if( ($_POST['save'] || $_POST['publish'] )){
set_time_limit(240);
global $post;
$post_id=$post->ID;
$preg=preg_match_all('/<img.*?src="(.*?)"/',stripslashes($content),$matches);
if($preg){
foreach($matches[1] as $image_url){
if(empty($image_url)) continue;
$pos=strpos($image_url,$_SERVER['HTTP_HOST']);
if($pos===false){
$res=$this->save_images($image_url,$post_id);
$replace=$res['url'];
$content=str_replace($image_url,$replace,$content);}}}}
remove_filter( 'content_save_pre', array( $this, 'post_save_images' ) );
return $content;}
function save_images($image_url,$post_id){
$file=file_get_contents($image_url);
$post = get_post($post_id);
$posttitle = $post->post_title;
$postname = sanitize_title($posttitle);
$im_name = "$postname-$post_id.jpg";
$res=wp_upload_bits($im_name,'',$file);
$this->insert_attachment($res['file'],$post_id);
return $res;}
function insert_attachment($file,$id){
$dirs=wp_upload_dir();
$filetype=wp_check_filetype($file);
$attachment=array(
'guid'=>$dirs['baseurl'].'/'._wp_relative_upload_path($file),
'post_mime_type'=>$filetype['type'],
'post_title'=>preg_replace('/\.[^.]+$/','',basename($file)),
'post_content'=>'',
'post_status'=>'inherit'
);
$attach_id=wp_insert_attachment($attachment,$file,$id);
$attach_data=wp_generate_attachment_metadata($attach_id,$file);
wp_update_attachment_metadata($attach_id,$attach_data);
return $attach_id;}}
new Auto_Save_Images();Bước 3: Truy cập đường dẫn để dán code
Sau khi bạn đã đăng nhập và copy code bạn truy cập theo đường dẫn dưới đây để dán code vào website của mình
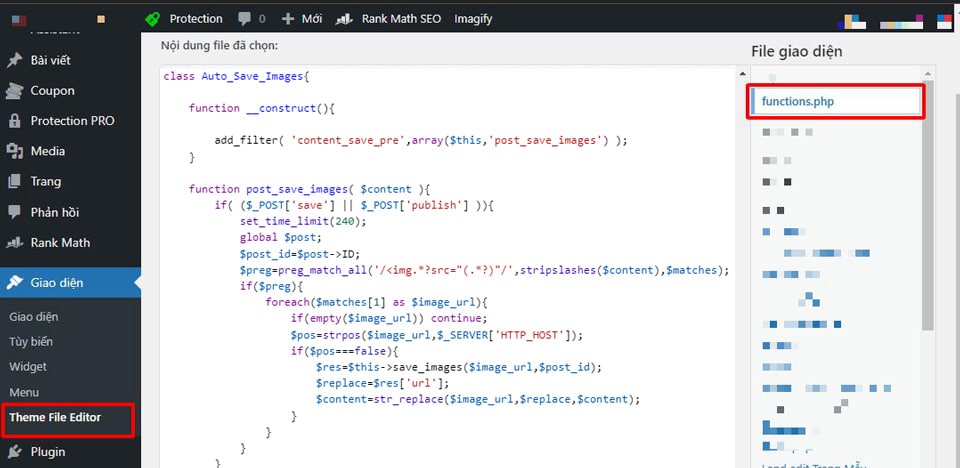
Bạn tìm đến Giao diện > Theme file editor > nhìn sang bên trái các bạn tìm đến mục Function.php.

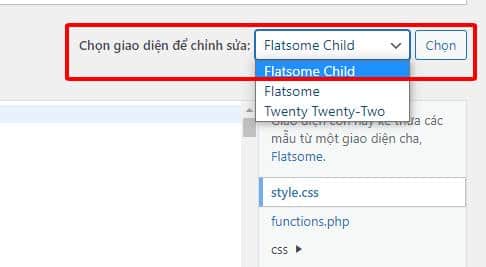
1 số web của các bạn có thể không tìm thấy có thể là sử dụng theme child hoặc theme chưa tạo mục này thì các bạn chuyển qua theme cha nhé

Bước 4: Kiêm tra kết quả
Để kiểm tra được Code tự động lưu ảnh vào hot khi copy hình từ trang khác đã hoạt động hay chưa các bạn làm như sau:
Tạo 1 bài viết với tiêu đề mình chọn > Copy hình ảnh và nội dung từ trang khác khác về bài viết này. Lúc này bạn kiểm tra thì vẫn thấy link là của bên kia. Các bạn tiến hành Lưu nháp website nó tự đông load lại. Lúc này bạn chỉ cần kiểm tra lại kết quả thôi nhé.
Tổng kết.
Vừa rồi mình vừa chia sẻ cho các bạn đoạn Code tự động lưu ảnh vào hot khi copy hình từ trang khác. Đồng thời hướng dẫn chi tiết cách đưa vào để sử dụng đoạn code đó. Hi vọng bài viết này sẽ thực sự hữu ích với các bạn.
Nếu các bạn thấy hữu ích đừng quên đánh giá 5* và follow kênh Facebook của chúng tôi để được cập nhật nhiều tin tức mới nhất nhé.
Nguồn sưu tầm